本篇来自 “TikZ 和 PGF 3.0.1 使用手册” 的第二章,是作者提供的简单教程,笛卡尔坐标系是最基本的应用,使读者能对 TikZ 的使用产生初步的印象。源文档讲的故事有点冗长,我把本章的概要记录在这里。
文档结构
TikZ 的文档结构是
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
TikZ 命令写在这里,描述一幅图
\end{tikzpicture}
\end{document}
命令形式
Latex 命令形式是
\command [可选参数] {参数列表}
而 TikZ 的语法形式是
\起始动作 (变量) [参数列表] 下一动作 (变量) [参数列表] 下一动作 (变量) [参数列表]…
直线
画直线分为两步:给出起始点,给出到下一个点的路径。例如:
\draw (-1, 0) -- (1, 0);
上面第一个坐标 (–1, 0) 是 \draw 命令的参数(可以理解为"落笔点"),而第二个坐标 (1, 0) 是 "--" 命令的参数。不要把( –1, 0) -- (1, 0) 统一看做 \draw 命令的参数。上面这个命令可以理解为:
(落笔到)(--1, 0) ,(画直线到) (1, 0)
路径可以继续延伸下去,直到分号为止。例如
\draw (-1, 0) -- (1, 0) -- (0, -1) -- (0, 1);
上面这个语句可以理解为:
(落笔到)(-1, 0) ,(画直线到) (1, 0),(画直线到)(0, -1),(画直线到) (0, 1)
效果如下:
“落笔"后仍然可以"抬笔”,只要中断画线的动作即可,比如:
\draw (-1, 0) -- (1, 0) (0, -1) -- (0, 1);
上面这个语句可以理解为:
(落笔到)(-1, 0) ,(画直线到) (1, 0),(落笔到)(0, -1) ,(画直线到) (0, 1)
效果如下:
椭圆和圆
从 圆锥曲线的定义 可以知道:圆是椭圆的特殊情况,所以先研究 椭圆 怎么画。
绘制椭圆,需要给出中心位置,作为 \draw 的参数,然后给出半轴长,放置于参数列表中,以方括号括起来:
\draw (0, 0) ellipse [x radius=2cm, y radius=1cm];
效果如下:
画圆时的 radius 参数同时设定 x radius 和 y radius:
\draw (0, 0) circle [radius=1cm];
矩形
矩形的画法是,由落笔点和对角点确定一个矩形:
\draw (0, 0) rectangle (1, 1);
网格线
网格线和矩形类似,也是确定落笔点和对角点,区别是一个画出外围的轮廓线,一个是画出矩形范围内的网格。
\draw (0, 0) grid (3, 3);
默认的间隔宽度为1单位,效果如下:
网格有一个重要的特性:
无论起点和终点的位置在那里,网格线总是通过原点 (0, 0)。
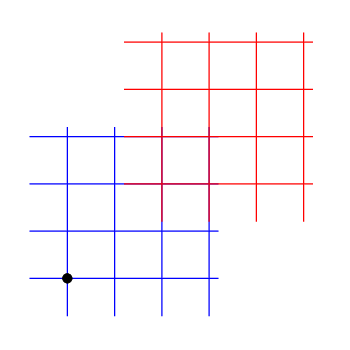
比如下面的例子:
\draw [blue, thick](-0.8, -0.8) grid (3.2, 3.2); % 蓝格子
\draw [red, thick](1.2, 1.2) grid (5.2, 5.2); % 红格子
\draw [fill=black](0, 0) [radius=0.1cm] circle; % 原点
效果如下:
这就好像是先有网格线,再用矩形做了剪切(clip)
画图样式
从 网格线 一节就能看出, \draw 命令的样式参数可以简写,比如
\draw [color = red] (0,0) [radius=1cm] circle;
可以简写为
\draw [red] (0,0) circle (1cm);
线宽的选项有以下几种:
- very thin
- thin
- thick
- very thick
- ultra thick
ultra thin 的选项,对于分辨率不高的普通显示器,可能不能正常显示。而且没有 normal 这一选择,如果想表达 thin 和 thick 之间的中间值,要用 semithick.
圆弧
圆弧的命令是 arc,属性全部在方括号内,作用是从 \draw 的落笔点开始,画出一段椭圆弧,或者圆弧。比如
\draw (0,0) arc [start angle=-30, end angle=30, x radius=1cm, y radius=3cm];
\draw (0,0) arc [start angle=-30, end angle=30, x radius=3cm, y radius=1cm];
\draw (0,0) arc [start angle=-30, end angle=30, x radius=2cm, y radius=2cm];
效果如下:

和 圆 一样,可以用 radius 同时指定 x radius 和 y radius :
\draw (0,0) arc [start angle=-30, end angle=30, radius=2cm];
\draw (0,0) arc [start angle=-40, end angle=40, radius=3cm];
\draw (0,0) arc [start angle=-50, end angle=50, radius=4cm];
效果如下:

裁剪
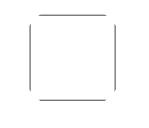
如果只想突出显示图形的局部,可以用某种路径(比如圆、矩形)作为剪切工具,命令是 \clip , 和 \draw 类似,唯一不同的是画完曲线后,将曲线外的部分裁掉。比如下面的语句:
\clip (0, 0) circle (1.9);
\draw (-1.5, -1.5) rectangle (1.5, 1.5);
效果如下:

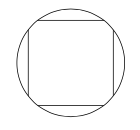
\clip 命令还有一个可选参数 [draw] ,启用后,将同时画出裁剪的边界,比如
\clip[draw] (0, 0) circle (1.9);
\draw (-1.5, -1.5) rectangle (1.5, 1.5);
 未完待续
未完待续各位读后有什么想法,请在下方留言吧!如果对本文有疑问或者寻求合作,欢迎 联系邮箱 。邮箱已到剪贴板
精彩评论
本站 是个人网站,采用 署名协议 CC-BY-NC 授权。
欢迎转载,请保留原文链接 https://www.lfhacks.com/tech/tikz-1/ ,且不得用于商业用途。

