TestCafe 是一款 Node.js 库,用来实现 web页面的自动化测试,支持多种浏览器,将来还有接口测试的计划。
特点
下面通过和 Puppeteer 的对比来总结一些 TestCafe 的特点(顺便带上 selenium):
| 对比 | Puppeteer | TestCafe | Selenium |
|---|---|---|---|
| 语言 | Javascript | Javascript/TypeScript | 多种 binding 语言 |
| 兼容浏览器 | 仅Chrome系列 | 多种浏览器(包括 IE) | 多种浏览器(包括 IE) |
| 测试框架 | 不面向测试,无框架 | 本身就是测试框架 | 无框架 |
| 工作原理 | 通过WebSocket 协议与 chrome 的通信 | 通过设置代理,将用户的行为传递给被测页面 | 通过 wire protocol 和 浏览器 通信 |
对比
Selenium 已无需多介绍。Puppeteer 的介绍见 Puppeteer 实现 web 自动测试 并不是专门用于测试的库,而仅仅是对 CDP 的封装。
所以用途广泛,只要是需要浏览器的地方,比如渲染页面、截图等,都可以拿 Puppeteer 来编程实现。
但是如果将 Puppeteer 用于测试,不仅需要配合 测试框架,更重要的还有需要自己编写页面对象,而且由于 Puppeteer 的 API 仍然比较底层(比如许多的 waitFor,和 browser-page-frame-element 的一系列对象结构),自己编写页面对象的工作量会很重。
工作原理
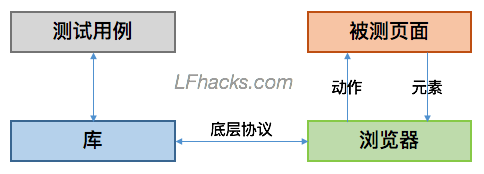
从上文 特点 一节表格中可以看出,Puppeteer、Selenium 的工作原理的共同特点是,通过底层协议和浏览器通信。如下图所示:

这显然需要浏览器厂商的支持。和 Puppeteer、Selenium 这些官方、半官方支持的库不同,TestCafe 走出了一条反方向的自力更生的路。
TestCafe 不使用底层协议和浏览器通信,而是自己建立了一个 Server ,然后去打开一个浏览器访问这个 Server(或者提供一个地址,让别人来访问 Server),访问的时候,Server 将测试用例中的步骤,以 Js 注入的方法实现。所以只要能运行 js 的浏览器,就能被 TestCafe 调用,大大提高了兼容性。如下图所示,图中的 URL 代理就是这个 Server

了解这个代理的存在,对编写 TestCafe 用例代码非常有帮助。
同时 TestCafe 自己就是一个测试框架,不仅内置了测试用例管理(fixture-test 结构)、还封装了测试中经常用到的工具,例如:强大的选择器 Selector、多实例并行(concurrency)执行、Hook函数(就是before、after一类的函数)、自动截图(静态图像、视频)、失败重跑机制、输出测试报告等。而且当真正编写测试用例时,会更多的体会到作者的用心,良好的封装简化了测试用例的编写。
如何选择
如果你需要常规的浏览器动作、比如截图、渲染页面等;或者纯粹的页面测试,比如前端性能测试,可以使用 Puppeteer. 如果你需要方便快捷的编写功能测试用例,则可以尝试使用 TestCafe.
进一步阅读
如果想进一步了解 TestCafe 的用法,请继续阅读 前端测试工具 TestCafe 测试代码结构
各位读后有什么想法,请在下方留言吧!如果对本文有疑问或者寻求合作,欢迎 联系邮箱 。邮箱已到剪贴板
精彩评论
本站 是个人网站,采用 署名协议 CC-BY-NC 授权。
欢迎转载,请保留原文链接 https://www.lfhacks.com/tech/testcafe/ ,且不得用于商业用途。

