Selenium 的后浪们
- Puppeteer 是一种新的UI测试工具,和 selenium相比,更容易开发、更容易docker化。请见 Puppeteer文章
- 前端测试工具 TestCafe 简介是新一代的测试框架,方便的模拟页面操作和获取页面内容,也能方便的 Test Cafe 如何使用 headless 浏览器docker化
- Cypress 是功能更完善的专门面向测试的框架,更有 Cypress 的指导思想和最佳实践让你得到稳定的、有价值的测试过程。
背景
selenium( 官网链接 )是我们开展web ui 自动化测试的利器,可以很方便的用代码模拟人工在浏览器上的操作,实现 BDD(Behavior-driven development),节约大量的人力。
然而,selenium在实际使用又有些痛处:
- 往往需要在 windows 主机上安装、运行浏览器(比如chrome),甚至同时安装多种浏览器,不利于在 Linux 命令行下自动化执行
- 浏览器版本难以管理,回退到特定的版本比较困难
- 持续集成时需要配置 windows 节点机
- 需要为每种浏览器配置 webdriver
所以我们期望有这样的特点:
- 在 Linux 命令行下启动 headless 无界面浏览器
- 方便启动和销毁特定版本的浏览器
- 一体化,减少多个服务的安装配置
- 自带 webdriver
docker-selenium 项目实现了上述这些特点。
docker-selenium项目
docker-selenium项目( 镜像仓库 , 代码仓库 )是将 selenium、webdriver、VNC server、chrome(或者firefox)集成在一个docker镜像里的项目。提供如下的功能:
- 代替原有的 remote webdriver
- 单个容器就能提供全套 selenium+webdriver+headless 浏览器的功能
- 几个容器配合就能完全代替 selenium grid(目前仅限chrome和firefox)
- 包含 VNC server(远程桌面),方便远程调试 headless 浏览器
- 全部在 linux 环境下执行,无需设置 windows 节点机,方便自动化
- 方便自定义 Dockerfile ,用户可以自己制作镜像
在享用这个项目带来的方便的同时,我们要向那些做出贡献的志愿者致敬,引用代码仓库里的一句话:
(如果没有志愿者上千小时的无私奉献,这个项目就无法与您见面。)
镜像分类
项目包括下列 docker 镜像:
selenium/base: 包括 Selenium Server Jar包的基础镜像
selenium/hub: Selenium Grid Hub 节点
selenium/node-base: Selenium Node 节点的基础镜像
selenium/node-chrome: 安装有 Chrome 的 Selenium Node 节点镜像
selenium/node-firefox: 安装有 Firefox 的 Selenium Node 节点镜像
selenium/node-chrome-debug: 安装有 Chrome 的 Selenium Node
节点镜像,包含远程桌面
selenium/node-firefox-debug: 安装有 Firefox 的 Selenium Node
节点镜像,包含远程桌面
selenium/standalone-chrome: 安装有 Chrome,独立运行的
Selenium,详见介绍
selenium/standalone-firefox: 安装有 Firefox,独立运行的
Selenium,详见介绍
selenium/standalone-chrome-debug: 安装有 Chrome,独立运行的
Selenium,包含远程桌面,详见介绍
selenium/standalone-firefox-debug: 安装有 Firefox,独立运行的
Selenium,包含远程桌面,详见介绍
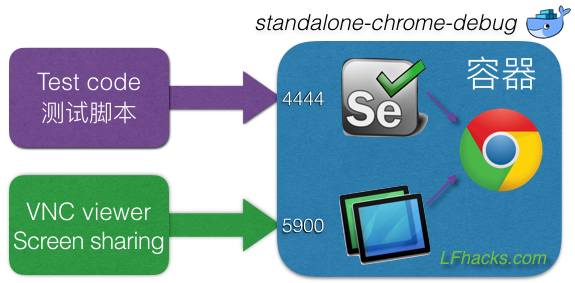
Standalone-debug 镜像
以 standalone-xxxxx-debug 命名的镜像
standalone 表示可以独立运行,对外提供 selenium 服务,debug 代表有远程桌面
有以下特点:
- 包含 selenium server,使用4444端口
- 包含 headless 浏览器
- 包含浏览器对应的webdriver
- 包含虚拟桌面Xvfb
- 包含VNC server,使用 5900 端口

这类镜像应用场合是:提供远程桌面,方便调试。
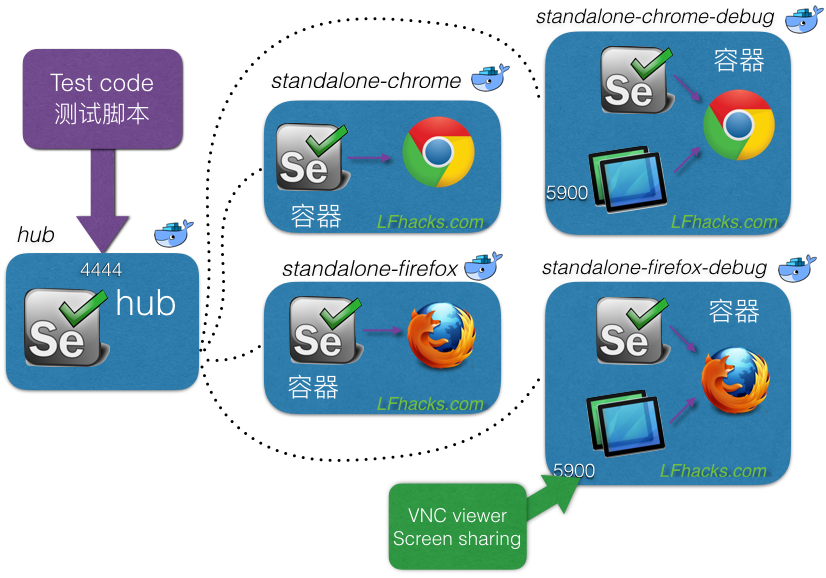
Standalone 镜像
所有 standalone-xxxxx 命名的镜像
有以下特点:
- 包含 selenium server,使用4444端口
- 包含 headless 浏览器
- 包含浏览器对应的webdriver
应用场景如下图:

这类镜像的特点:不需要远程桌面,节省资源,独立运行。适合正式运行的场合。
hub 镜像 + node 镜像
hub 是集中管理节点,集中对外提供服务。node 是分布式的浏览器节点,受 hub 节点的控制。
- selenium/hub
- selenium/node-chrome
- selenium/node-firefox
- selenium/node-chrome-debug
- selenium/node-firefox-debug

将 上面的一体化镜像 中的 selenium 和浏览器做了分离,方便以一个 hub 控制多个浏览器 node。有这些特点:
- hub容器对外暴露4444端口,接受请求
- 每个 node 容器 应该通过 link 或者 network 方式与 hub 容器建立连接
- debug 结尾的 node 容器还包含了 VNC server 供调试
基础镜像
- selenium/base 包含了Java运行环境、初始化用户和密码
- selenium/node-base 包括了虚拟桌面Xvfb 和VNC server
镜像库用来生成其他node镜像,不可以直接运行。
docker 代替 remote webdriver
我们先看看 Remote webdriver 是怎么运行的
- Python语言
driver = webdriver.Remote("http://localhost:4444/wd/hub", \
webdriver.DesiredCapabilities.FIREFOX.copy())
driver.get("https://www.google.com")
- Java语言
WebDriver driver = new RemoteWebDriver(
new URL("http://localhost:4444/wd/hub"),
DesiredCapabilities.firefox());
- UiRecorder 工具
{
"webdriver": "127.0.0.1:4444"
}
上面三段代码的共同点是 webdriver 在4444端口提供服务,接下来我们通过 docker 容器对外提供相同的服务。
运行 Standalone 镜像
以 standalone-chrome-debug 为例:
$ docker pull selenium/standalone-chrome-debug
然后启动容器,基本命令如下:
$ docker run -d --name chrome --rm \
-p 4444:4444 \
-p 5900:5900 \
selenium/standalone-chrome-debug
上面这条命令的参数含义如下:
- -d, 表示不附着容器,使容器在后台运行
- –name 是给容器指定名称 chrome
- –rm 容器运行结束后即删除,方便调试
- -p 4444:4444 暴露宿主机的4444端口到容器的4444端口,提供 webdriver 服务;
- -p 5900:5900 暴露宿主机的5900端口,提供 VNC 远程桌面服务,如果是在 Mac 上运行 docker 容器,有可能5900端口已使用,可以换为5901端口,写法是 -p 5901:5900
观察启动日志的内容
如果不带-d参数运行上面的命令,就能在命令行看到 selenium standalone server 和 xvfb VNC server启动的过程:
Waiting xvfb...
15:28:30.510 INFO - Selenium build info: version: '3.5.0', revision: '8def36e068'
15:28:30.510 INFO - Launching a standalone Selenium Server
......
15:28:30.734:INFO:osjs.Server:main: Started @420ms
15:28:30.734 INFO - Selenium Server is up and running # 这一步 Selenium 服务已启动
15:28:30 passing arg to libvncserver: -rfbport
15:28:30 passing arg to libvncserver: 5900
15:28:30 -usepw: found /home/seluser/.vnc/passwd
15:28:30 x11vnc version: 0.9.13 lastmod: 2011-08-10 pid: 51
......
15:28:30 X display :99.0 is 32bpp depth=24 true color
15:28:30
15:28:30 Listening for VNC connections on TCP port 5900 # 这一步 VNC 服务工作在5900端口
15:28:30 Listening for VNC connections on TCP6 port 5900
......
15:28:30 screen setup finished.
......
docker 容器代替了原来的 selenium webdriver 服务,不需要改动原先的测试脚本,就可以更换为 docker 容器内部的 selenium
如何使用docker compose启动chrome容器
虽然 上面 用 docker run
命令可以方便的启动容器,但是当参数多起来的时候,未免有些不方便,这时可以用docker
compose 方便的启动 chrome
容器。只需要编写一个docker-compose.yaml文件,例如下面这样:
version: '2'
services:
chrome:
container_name: chrome
image: path/to/your/images
ports:
- 4444:4444 # for webdriver
- 5901:5900 # for VNC viewer
environment:
SCREEN_WIDTH: 1920 # set for xvfb
SCREEN_HEIGHT: 1080
volumes:
- "/dev/shm:/dev/shm"
extra_hosts:
- "some.domain.of.yours:10.0.0.1"
上面yaml文件里,一些参数的解释:
网络模式
可以采用 host 网络模式,直接绑定主机 4444 和 5900 端口,不需要再设置端口映射; 如果主机的这两个端口已经被占用,则不能使用host模式,需要用 port 指定端口映射(如上面的例子)。虚拟桌面的大小
SCREEN_WIDTH和SCREEN_HEIGHT指定虚拟桌面的分辨率共享内存
当同时开启多个 chrome 时,多个chrome 实例会崩溃退出,这时使用volumes:"/dev/shm:/dev/shm"将宿主机的共享内存给容器内部使用,见 内存问题 一节。内置DNS
最后一行的extra_hosts起到一个内部解析域名功能,方便指向你需要的测试环境主机,上面例子里,在容器内,将 some.domain.of.yours 域名解析为 10.0.0.1,这样你可以放心的在UI测试代码里指定访问 some.domain.of.yours 这个域名,而不用在意这个域名是否真正存在。
容器运行起来后,具体的使用将在下一篇 当selenium遇上docker (二) 介绍。
各位读后有什么想法,请在下方留言吧!如果对本文有疑问或者寻求合作,欢迎 联系邮箱 。邮箱已到剪贴板
精彩评论
本站 是个人网站,采用 署名协议 CC-BY-NC 授权。
欢迎转载,请保留原文链接 https://www.lfhacks.com/tech/selenium-docker/ ,且不得用于商业用途。

