使用 puppeteer 寻找到某个元素后,往往希望检查此元素的某种样式,对应于 chrome 开发者工具里看到的是该元素的 computed style. 使用 puppeteer 可以比较方便的得到元素的样式,本文列出了一个可行的方法。
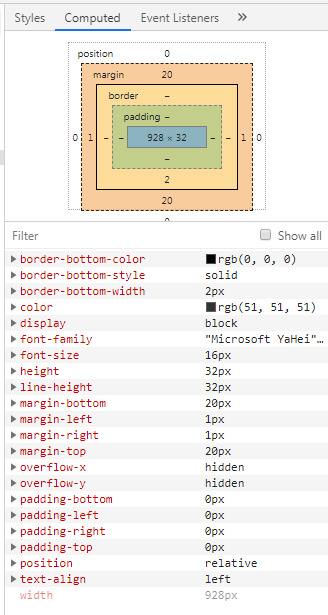
在 Chrome 的开发者工具里,可以查看页面元素的 Computed Style,如下图:

获取样式函数
各种浏览器都提供了 getComputedStyle 函数 ,可以用来获得某元素的样式。语法如下:
var style = window.getComputedStyle(element);
element 是通过 querySelector 取得的页面元素对象,比如
var element = document.querySelector('div');
puppeteer 的用法
使用 page.$eval() 或者 page.evaluate() 就能在特定元素上执行 getComputedStyle 函数,代码如下:
page.$eval('.someClass',
(x) => {return JSON.parse(JSON.stringify(window.getComputedStyle(x)))})
或者
const elemHandle = await page.$('.someClass');
const style = await page.evaluate(
(x) => {return JSON.parse(JSON.stringify(window.getComputedStyle(x)))},
elemHandle
);
在目前的 puppeteer 版本中,还需要 JSON.parse 和 JSON.stringify 来回处理一下,才能得到正确的 ComputedStyle 对象。
举例
比如想要检查某个元素的宽高值符合要求,可以这么写:
it('尺寸符合 450x150', async function () {
const style = await page.$eval('.someClass',
(x) => {return JSON.parse(JSON.stringify(window.getComputedStyle(x)))})
expect(style.width).to.equal('450px')
expect(style.height).to.equal('150px')
})
上面这段代码是完整框架的一部分,如果要正常执行这段代码,还需要参考 Puppeteer 实现 web 自动测试
其他测试框架
这篇文章介绍了其他框架(包括 Testcafe、Cypress等)如何实现获取页面元素的样式表。
各位读后有什么想法,请在下方留言吧!如果对本文有疑问或者寻求合作,欢迎 联系邮箱 。邮箱已到剪贴板
标签: PUPPETEER
给个免费的赞吧~
精彩评论
本站 是个人网站,采用 署名协议 CC-BY-NC 授权。
欢迎转载,请保留原文链接 https://www.lfhacks.com/tech/puppeteer-elememt-style/ ,且不得用于商业用途。

