在 《Puppteer 实现 web 自动测试》 一文里,我们已经初步的列出了 puppeteer 脚本的用法,这里继续深入每一步骤的细节配置,更为方便的编写和调试代码。
启动浏览器
launch
Puppteer 启动浏览器的方法是:
puppeteer.launch([options])
函数返回一个 Promise,可以使用 await 获取 resolve 得到的浏览器实例。
let browser = await puppeteer.launch([options])
options是一个对象,包括许多属性,以控制浏览器的外观和行为,下面逐个介绍。
是否显示浏览器
headless
没有图形界面的浏览器,就是所谓的 headless 模式,默认为 true,调试时我们需要显示浏览器,就可以像下面一样启动浏览器。
await puppeteer.launch({
headless: false
})
忽略 https 错误
ignoreHTTPSErrors
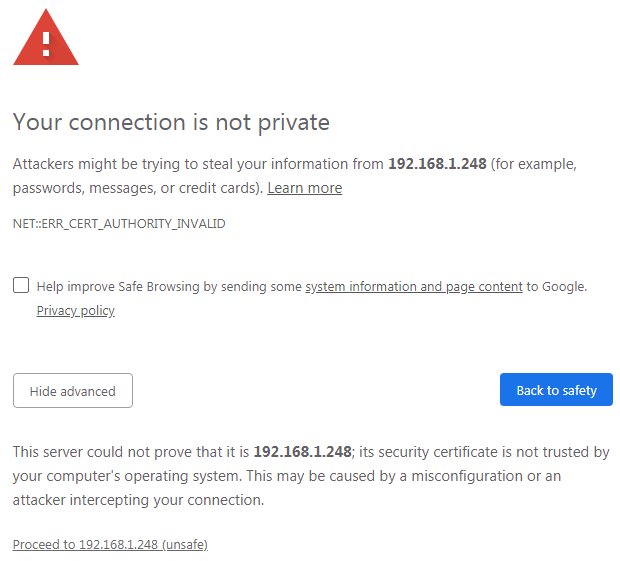
当调试网站的未能提供证书时,浏览器会提示下面的警告,手动浏览时,我们需要点击继续访问的链接。

当自动测试时,需要让浏览器忽略证书错误,就可以打开 ignoreHTTPSErrors ,默认为 false
await puppeteer.launch({
ignoreHTTPSErrors : true
})
放慢操作速度
slowMo
自动操作的速度非常快,以至于看不清楚元素的动作,为了方便调试,可以用 slowMo 参数放慢操作,单位 ms:
await puppeteer.launch({
headless: false,
slowMo: 100
})
注意只有当 headless 为 false 时,slowMo 这个参数才有意义
指定 Chrome 窗口大小
window-size
Chrome的窗口大小,通过启动参数 window-size 指定,通过 args 传递给
Chrome:
let width = 1200
let height = 960
await puppeteer.launch({args: [
`--window-size=${width},${height}`
]
})
注意 width 和 height 中间的逗号两边没有空格,不然可能得不到你想要的效果。
指定视口大小
setViewport
页面的视口大小,通过 page 对象的 setViewport() 方法指定:
let width = 1200
let height = 960
await page.setViewport( {
width: width,
height: height,
},
)
播放视频
Puppeteer 集成的是 Chromium, 不支持 AAC 和 H.264 编码的视频,同时也不支持在线流媒体。
安全与沙盒
sandbox
Chromium 创立之时,施行钓鱼、攻击行为的恶意软件已经随处可见,所以为了用户的数据安全、隐私保密和行为的隐秘,Chromium 的假设前提是恶意软件就在用户身边。所以需要把浏览器对用户系统的影响减小到最低。
每个页面进程的权限被限制在一个沙盒内,即使某一个页面被恶意软件攻击了,只要将其关掉,就不会对操作系统或者其他的页面产生影响。
但是当 Chrome 被集成在 Docker 容器内运行时,默认是以 root 身份启动进程,这时 Chrome 无法以沙盒模式运行,可以添加如下两个参数:
let width = 1200
let height = 960
await puppeteer.launch({args: [
'--no-sandbox',
'--disable-setuid-sandbox'
]
})
在 这里 详细的列出了其他可用的args参数
结论
综合上述的各项配置,一个可用的版本如下:
let width = 1200
let height = 960
await puppeteer.launch({
headless: false,
ignoreHTTPSErrors: true,
slowMo: 100,
args: [
'--no-sandbox',
'--disable-setuid-sandbox',
`--window-size=${width},${height}`
]
})
各位读后有什么想法,请在下方留言吧!如果对本文有疑问或者寻求合作,欢迎 联系邮箱 。邮箱已到剪贴板
精彩评论
本站 是个人网站,采用 署名协议 CC-BY-NC 授权。
欢迎转载,请保留原文链接 https://www.lfhacks.com/tech/puppeteer-browser-options/ ,且不得用于商业用途。

