有时候临时需要搭建一个文件服务器、提供文件目录浏览和文件下载功能,有一种比较简便的方法是使用 nginx 的 目录列表 功能,由 ngx_http_autoindex_module 提供。
概述
以 docker 形式启动 nginx,让安装、部署更加的方便,而且不会对原有系统造成影响,十分适合临时搭建的任务。
本文的大致步骤如下:
- 启动 nginx
- 准备 nginx 的配置文件
- 准备本地的下载目录
- 使用 docker 启动 nginx
启动 nginx
用docker-compose,只需将各个参数写进配置文件,就可以方便的创建并运行容器。
编辑一个名为 docker-compose.yaml 的文件,内容如下:
# docker-compose.yaml
version: '2'
services:
nginx:
image: nginx:1.13
ports:
- "8080:80"
上面各个配置项的解释:
image
nginx镜像来源,仅仅写nginx表示从官方dockerhub下载
ports
8080:80 表示将宿主机的8080端口转发到容器内的80端口,也就是对外的8080端口提供服务,可以按需修改。冒号后面的80,需要和
nginx.conf 里的 listen 端口保持一致。默认是80
在上面yaml文件所在的目录下执行命令
$ docker-compose up -d
就能创建并启动nginx容器。用浏览器访问服务器的8080端口,如果看到下面的界面,说明 docker 和 nginx 都已经正常启动。

准备 nginx 配置文件
简单的 nginx.conf 配置文件例子如下
# nginx.conf
user root;
worker_processes 1;
events {
worker_connections 1024;
}
http {
server {
listen 80;
server_name your.domain.com;
root /usr/share/nginx/files;
charset utf-8;
location / {
autoindex on;
autoindex_exact_size off;
autoindex_localtime on;
}
}
上面各个配置项的解释:
server_name
服务器的域名,如果直接用IP访问,该项可以省略
root
静态文件的本地根路径,可以保持该默认值:/usr/share/nginx/files,后面会利用 docker 的特性,将本地目录映射为此路径。
charset
编码设置为 UTF-8 ,为了使中文文件名能正常显示。
autoindex
开启文件列表功能的开关,默认为off,需要明确地打开,才能启用文件列表功能。
autoindex_exact_size
默认为 on,表示列出文件实际大小,单位为字节,off 表示自动显示K,M,G等,方便查看。举个例子如下表,显示某个文件的显示方式不同:
| autoindex_exact_size | 显示值 |
|---|---|
| on | 1476267045 |
| off | 1.4G |
autoindex_localtime
列出文件的时间,默认为off,表示采用默认UTC时区,on 表示采用nginx 的系统当地时区。
| autoindex_localtime | 显示值 |
|---|---|
| on | 系统当地时间 |
| off | UTC时间 |
应用 nginx 配置文件
接下来要把 上面编辑好的 nginx.conf 应用在启动的容器里,只需要将这个文件放到 docker-compose.yaml 同一目录下,然后在 docker-compose.yaml 里加入一行 volume 设置:
# docker-compose.yaml
version: '2'
services:
nginx:
image: nginx:1.13
ports:
- "8080:80"
volumes:
#映射 nginx 配置文件
- "./nginx.conf:/etc/nginx/nginx.conf"
指定本地路径
假设你本地的根路径为:
/path/to/local/root
只需要在 docker-compose.yaml 里再加入一行 volume 设置:
# docker-compose.yaml
version: '2'
services:
nginx:
image: nginx:1.13
ports:
- "8080:80"
volumes:
- "./nginx.conf:/etc/nginx/nginx.conf"
#指定本地路径
- "/path/to/local/root:/usr/share/nginx/files"
修改 nginx 的时区
nginx 容器默认是 UTC 时区,所以即使按照 这一节的提示 ,在 nginx.conf 里,指定了 autoindex_localtime on ,页面上仍然会显示 UTC
时间。所以需要修改 nginx 容器内的时区。
假如我们准备将时区修改为 Asia/Shanghai
在 docker-compose.yaml 里再加入一行 command 设置,可以覆盖原来的启动命令:
# docker-compose.yaml
version: '2'
services:
nginx:
image: nginx:1.13
ports:
- "8080:80"
volumes:
- "./nginx.conf:/etc/nginx/nginx.conf"
- "/path/to/local/root:/usr/share/nginx/files"
command:
sh -c "ln -snf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && echo Asia/Shanghai > /etc/timezone && nginx -g 'daemon off;'"
重启 nginx 容器
执行下列命令即可重启 nginx 容器
$ docker-compose up -d --force-recreate
最终效果
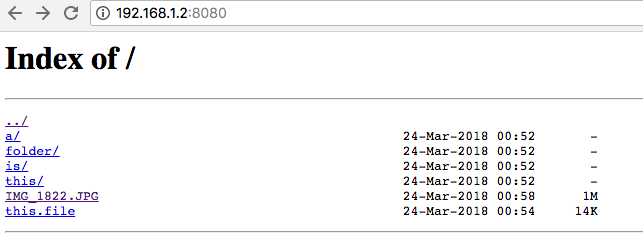
最终效果如下:

续:修改页面的外观
上面最终效果过于平淡,不仅白底黑字,而且访问过的链接还会变色。 nginx 第三方的模块 Fancy Index , 可以给下载页面增添一些样式。
各位读后有什么想法,请在下方留言吧!如果对本文有疑问或者寻求合作,欢迎 联系邮箱 。邮箱已到剪贴板
精彩评论
本站 是个人网站,采用 署名协议 CC-BY-NC 授权。
欢迎转载,请保留原文链接 https://www.lfhacks.com/tech/nginx-docker/ ,且不得用于商业用途。

