本文介绍如何用 Jmeter 模拟浏览器表单上传文件。首先介绍上传的原理,随后介绍两种方法。
表单提交数据
从浏览器端向服务器端提交数据,比如用户名、密码、上传文件等,是通过表单来完成的。比如下面的 HTML:
<form action="/some/upload/path" method="post">
用户名? <input type="text" name="user-name"><br>
密码? <input type="password" name="user-name"><br>
上传文件? <input type="file" name="files"><br>
<input type="submit" value="Send"> <input type="reset">
</form>
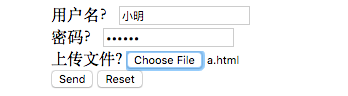
在浏览器的页面中将展示出如下的控件:

用户填写内容,点击 Send 按钮后,填写的信息将作为表单信息整体以 POST 方法提交到 /some/upload/path 路径中。 POST 请求的内容(也就是 body)则由浏览器自动编码生成,编码方式有如下两种:
编码方式
表单中的数据将以特殊的方式编码后,通过 http 协议上传。有两种编码方式:
- application/x-www-form-urlencoded
- multipart/form-data
application/x-www-form-urlencoded 方法仅能传送少量的数据,比如用户名、密码之类。当上传文件时,尤其是二进制文件(图片、声音、压缩包)时,只能使用第二种:multipart/form-data 编码方法。这种方法有如下优点:
- 一次请求的请求体可以包含多个部分
- 每部分的内容是各自独立的,所有信息都包含在内部
- 请求体各部分之间以分隔边界(Boundary)相隔
- Boundary 规定在请求头的 Content-Type 里
- Boundary 可以是任意字符串,为了避免和真实数据混淆,内容应该足够长、足够随机
- 两端的 Boundary 需要再加两个横杠字符,以示开始和终结
表单的编码方式,由 HTML 标签的 enctype 属性指定:
<FORM action="/some/upload/path" enctype="multipart/form-data" method="post">
<P>
What is your name? <INPUT type="text" name="submit-name"><BR>
What files are you sending? <INPUT type="file" name="files"><BR>
<INPUT type="submit" value="Send"> <INPUT type="reset">
</FORM>
一次完整的上传请求,可以是这样的:
(注意在Content-Type 中规定了分隔字串arandomstring,才能在 body 中使用这个字串)
POST /some/upload/path HTTP/1.1
Content-Type: multipart/form-data; boundary=arandomstring
--arandomstring
(Part1)
arandomstring
(Part2)
arandomstring
(Part3)
arandomstring--
上面的 (Part1,2,3) 是需要传送的文件内容,注意第一个和最后一个分隔符前后各有两个横杠(-)作为分界标记。
方法一:利用控件上传
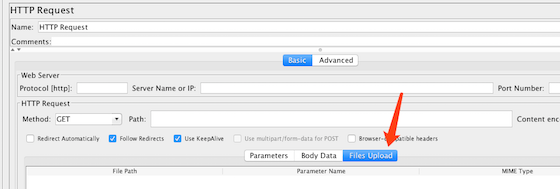
HTTP Request 自带文件上传控件,可以用来上传文件

其中 FilePath 一栏填写文件路径和文件名,如果没有路径,JMeter 会从其启动路径中寻找该文件。
Parameter Name 一栏填写 表单中 name 的值,详见 表单提交数据 一节中,这个值是 files 。MIME Type 则填写文件类型
方法二:自行组合请求
按照 本文 编码方式 一节中介绍的,只要将 Bounary 字符串规定在请求 Header 中,再在请求 Body 中用同样的 Boundary 字符做分隔,同样能实现上传的动作。
这种方法的优点是:可以自定义请求Header,增加自定义的字段。缺点是:只能上传文本文件,对于 zip 之类的二进制文件,Jmeter 的 String 类型会做进一步的编码,使得二进制文件在放入 Body 之前被修改。
各位读后有什么想法,请在下方留言吧!如果对本文有疑问或者寻求合作,欢迎 联系邮箱 。邮箱已到剪贴板
精彩评论
本站 是个人网站,采用 署名协议 CC-BY-NC 授权。
欢迎转载,请保留原文链接 https://www.lfhacks.com/tech/jmeter-upload-file/ ,且不得用于商业用途。

