当我们希望上传文件到服务器上时,临时写一个上传页面是很麻烦的。好在 Jenkins 提供了文件参数控制器,方便我们上传文件到服务器上,并做进一步处理。本文详细介绍具体步骤。
下面一步步的介绍如何添加一个文件上传入口。
Jenkins 的 File Parameter 控件
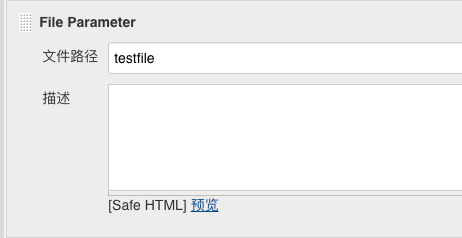
在Jenkins 的 Job 配置界面内,新建一个 File Parameter 如下图。

在控件的设置项中,只有一个『文件路径』字段,含义比较模糊。点开旁边的帮助按钮,里面的解释也是含混不清。
经过自己的摸索,终于弄清楚了这个配置项的含义,在这里重点解释下。
首先这个名称是误导性的:『文件路径』和上传文件的路径毫无关系。实际的含义是,如果按上图中,在『文件路径』中填入 testfile ,当文件上传后,将发生两件事情:
- 文件上传到 jenkins 的 workspace 中,然后重命名为
testfile - 文件上传前的名称(在用户的文件系统中的名称),保存在
${testfile}变量中
接下来,我们可以通过 ${testfile} 变量,将上传的文件改回原来的名字,或者做其他操作。
编写脚本
我们设计以下使用场景:每个 Jenkins 用户都使用这个上传页面上传文件,同时此 Job 能将上传的文件转移到用户自己的目录下。
实现脚本如下:
mkdir -p /path/to/download/${BUILD_USER}
mv testfile /path/to/download/${BUILD_USER}/${testfile}
如果每个 Jenkins 用户都希望上传后能浏览到自己的文件,那么可以再部署一个下载服务。见 下节 中的介绍。
和下载服务器配合
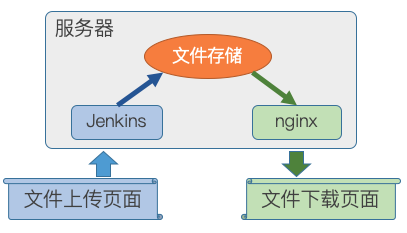
如果我们希望上传后的文件同时提供下载服务,可以和 用 nginx 搭建文件下载服务器 中介绍的下载服务器配合。原理图如下:

上图中,服务器同时提供了上传页面(由 Jenkins 提供)和下载页面(由 nginx 提供)服务。如果将 上节中 Jenkins 的保存路径和 nginx的下载路径 设置为同一个目录,就能实现同时上传下载。
其他应用
上传页面可以方便的扩展使用,比如 Jenkins 自动生成二维码到构建历史 这篇文章 可以将上传的文件自动生成下载的二维码。
各位读后有什么想法,请在下方留言吧!如果对本文有疑问或者寻求合作,欢迎 联系邮箱 。邮箱已到剪贴板
精彩评论
本站 是个人网站,采用 署名协议 CC-BY-NC 授权。
欢迎转载,请保留原文链接 https://www.lfhacks.com/tech/jenkins-upload-portal/ ,且不得用于商业用途。

